[개발] 레시피 앱 만들기
오늘 배운 내용에서는 !
- AppBar
- Container
- ListView
- ClipRRect (이미지 모서리에 곡선 주기)
- 테마에 font 적용하기
- 위젯 재사용
- Scaffold 배경색 지정
- AspectRatio 로 이미지 비율 정하기
A. 폰트를 추가해보자 :D
(( 폰트든 이미지든 pubspec.yaml에서 assets 경로를 지정해야해요!!))
🍯 assets 파일에 images 와 font 파일을 만들어면 편해요!
1) pubspec.yaml 파일에다가 assets (62번행) 에 추가를 해보자
2) #assets 에서 주석을 삭제하고 , 아래 이미지에도경로를 수정

기억하자! 순서는
1) 파일 만들기 (ttf. otf)
2) pubspec.yaml 에 추가한 폰트 선언 _ #76번 행의 fonts 에 아래의 양식을 그대로 넣어야함

+ 이미지와는 다르게 Material App 에 선언을 해야함
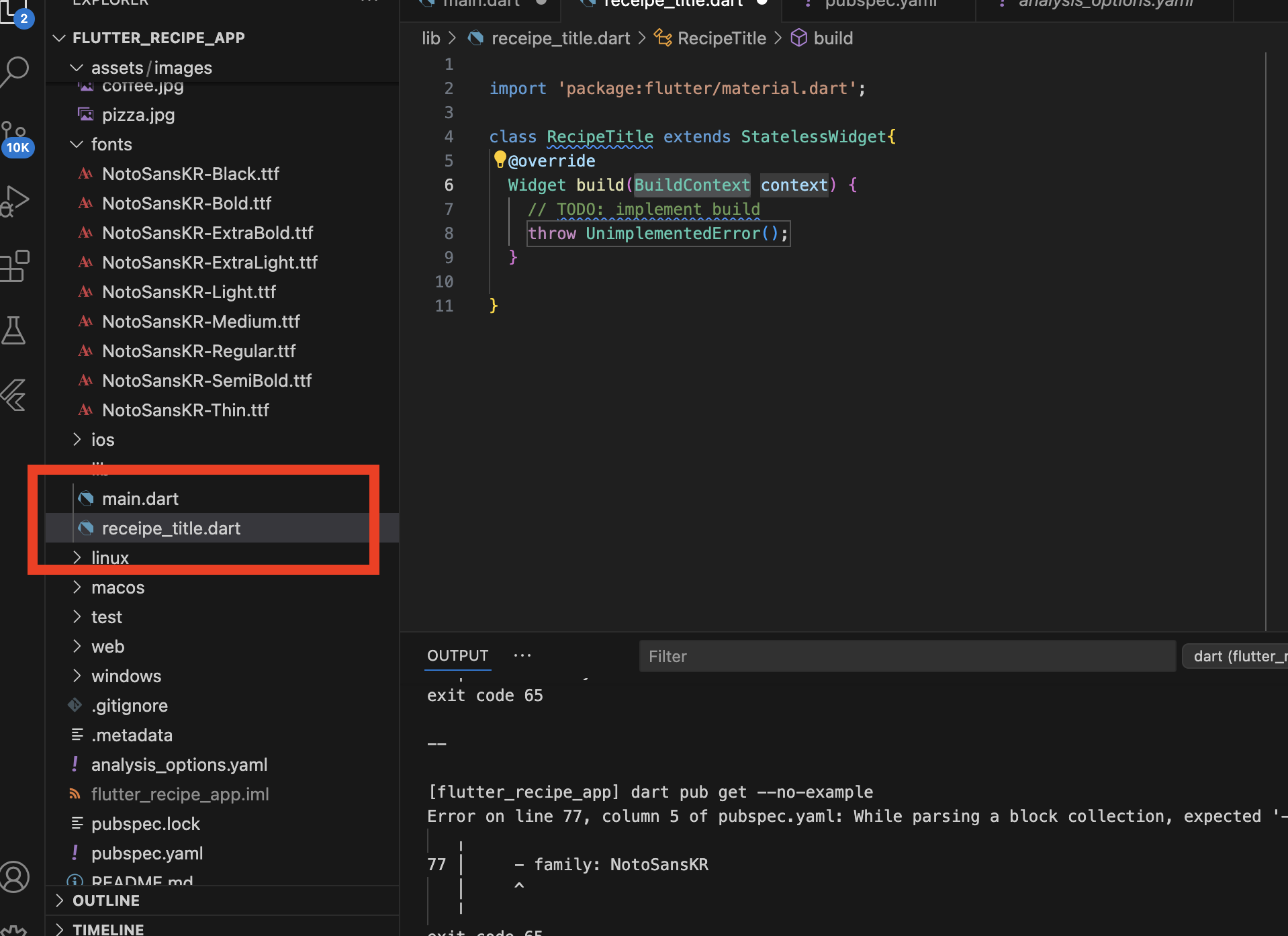
B. Main.dart 파일 의 초기 세팅
아래의 내용을 삭제 하는 이유는 기본적인 예제의 내용을 삭제 하기 위함으로, 기본적인 3가지의 클래스 안에 있는 내용은 삭제를 해야함
1) 37행 이하의 내용을 모두 삭제
2) 14행 - 34행의 내용도 모두 삭제
3) 10행의 주석도 삭제
그럼 아래와 같은 페이지가 생겨야함 (+ 이제부터 개발을 해야하므로 아래와 같이 넣어야함 )
아래의 create 1 missing override까지 되야함
🍯여기서 기초를 다시 확인하면,



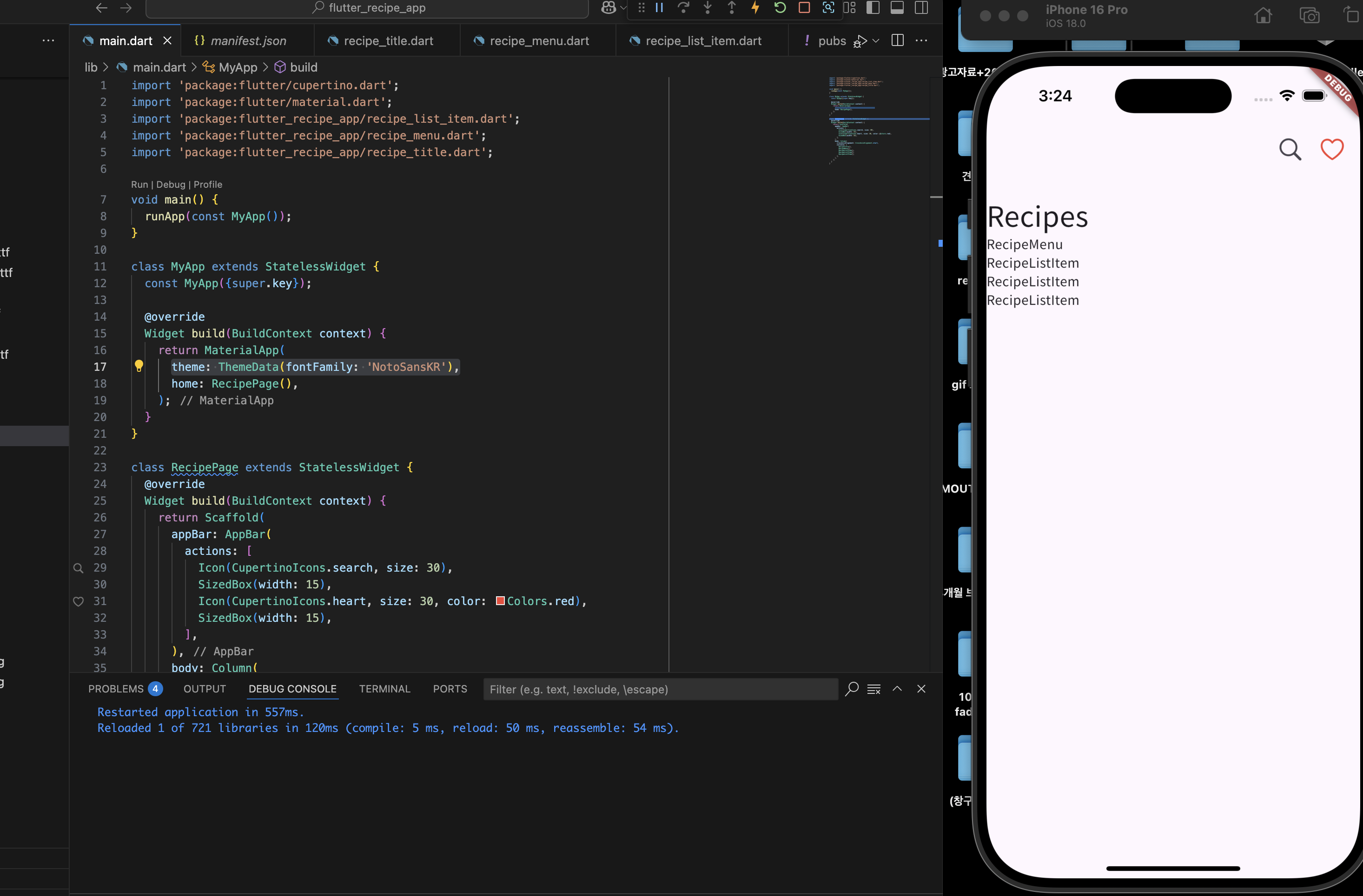
B. 위젯을 컴포넌트화 해서 재사용을 해보자!
이렇게 되면...
이 component 들에게도 각각 이름을 붙이면 좋겠다



이 때, 복붙한거에 class 의 이름과 Text() 괄호 안의 내용을 바꿔야 해용
C. 앱에서 정렬을 할 때, 사용하는 것
body 밑으로 추가를 해야함


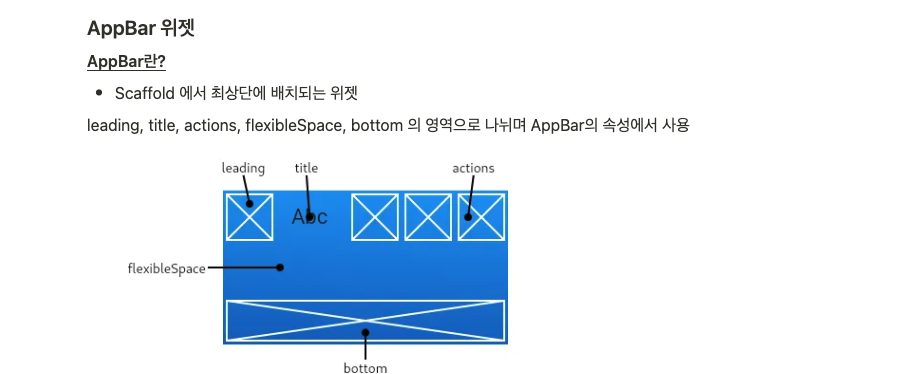
D. AppBar를 사용해보자. -> 이 경우 Safe Area 를 사용할 필요가 없다.

** 참고로 이번에는 Actions 자리에 장바구니 또는 좋아하기 또는 프로필 버튼이 들어가야함
E. 폰트 설정은 각각의 페이지에서 진행이 되어야 함
현재 Recipe 타이틀의 경우, 아래 만들어진 Recipe_tilte.dart 로 들어가서 설정을 바꿔야함


E. 앱의 배경, Decoration 과 같이 색상, 박스 둥글게 만들기 등을 넣을 때 사용할 수 있는 Container
이 Container의 내용을 가지고 위젯을 재사용할 수 있다는 점

이경우에는

그럼 아래와 같은 하나의 버튼이 만들어 진다.
아래는 컨테이너를 활용한 아이콘 박스
적용된건
1) 아이콘
2) 아이콘의 사이트
3) 아이콘의 색상
1) 아이콘과 글자의 간격
2) 그 밑에 글자

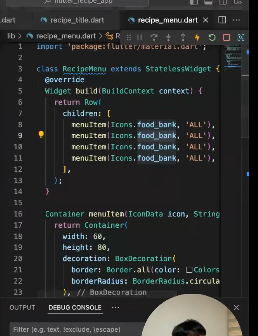
위에 내용을 보면, 다양한 아이콘이 나열되어 있는것을 확인할 수 있다. 그래서, 이 아이콘 꾸러미를 컴포넌트화 하는 것이 중요함
따라서, 아래의 함수를 활용해서 다양하게 변경할 수 있음

변경되는 내용은 아래처럼 파라미터 처리를 해야함

이렇게 하고, 아래 icon 과 text 를 문자화 함.
그럼, 위의 함수가 에러가 나는데...이 때는


위의 화면처럼, 각각 필요한 아이콘과 내용을 포함한 것으로 변경을 하면 됨
이거 다 외우나여? NONO
일단은 해보고 구현을 해보장 :D